Dropcap ialah sebuah style / gaya penulisan sebuah aksara awal dari sebuah paragraf. Yang mana aksara awal tersebut ditampilkan lebih besar dari huruf-huruf setelahnya, sehingga jadi terlihat lebih menonjol. Efek goresan pena menyerupai ini berkhasiat untuk dapat sedikitnya menarik atau memfokuskan perhatian pembaca pada paragraf awal dari sebuah blog.
Biasanya style dropcap ini banyak kita temukan di penulisan blog koran. Dan untuk menciptakan style goresan pena dropcap tersebut cukup gampang kalau dilakukan di software pengolah kata menyerupai MS. Word, alasannya memang sudah ada sajian / toolbar khusus untuk membuatnya. Namun, bukan hanya di MS. Word saja kita dapat mengaplikasikan Dropcap pada tulisan, melainkan dapat juga kita terapkan pada paragraf goresan pena blog blog. Sehingga tampilan blog dapat terlihat lebih menarik dengan adanya aksara yang menonjol di awal layaknya blog koran.
Cara membuatnya pun dapat dibilang cukup mudah, alasannya kita hanya harus sedikit menambahkan isyarat HTML pada setelan template.
Oke, bagi yang mau coba menerapkan style Dropcap di goresan pena blognya, dapat ikuti tutorial di bawah ini.
Berikut ialah script isyarat HTML yang harus dicopy
.dropcap{float:left;color:#000000;background:#fff;line-height:44px;padding-right:5px;font-family:Arial;font-size:60px;}1. Seperti biasa, login dulu ke akun blogger anda.
2. Masuk sajian Template, dan Klik tombol Edit HTML
3. Cari isyarat ]]></b:skin> dengan menekan tombol CTRL+F di keyboard. Paste / tempelkan isyarat yang sudah dicopy tadi, sempurna di atas isyarat ]]></b:skin>
4. Klik tombol Simpan Template. Pastikan setelan sudah benar-benar tersimpan.
Setelah menambahkan script di atas di HTML Template, langkah selanjutnya yang harus dilakukan untuk menciptakan style Dropcap ialah dengan mengaturnya secara manual di halaman edit posting blognya.
Silakan masuk ke sajian Pos dan cari blog yang ingin dibuatkan style Dropcap, kemudian klik Edit Post. Kemudian ubah mode penulisan dari mode Compose ke mode HTML (setelan di kiri atas). Jika sudah, maka yang harus kita lakukan cuma menambahkan isyarat di bawah ini
<span class="dropcap">H</span>Tempatkan kodenya di bab paling atas tulisan. Dan ganti aksara H dengan aksara pertama pada suatu paragraf yang ingin dibentuk dropcap tersebut.
Contoh :
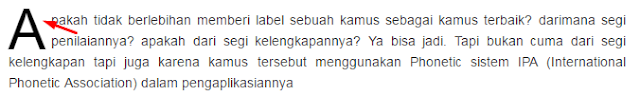
<span class="dropcap">A</span>pakah tidak berlebihan memberi label sebuah kamus sebagai kamus terbaik? darimana segi penilaiannya? apakah dari segi kelengkapannya? Ya dapat jadi. Tapi bukan cuma dari segi kelengkapan tapi juga alasannya kamus tersebut memakai Phonetic sistem IPA (International Phonetic Association) dalam pengaplikasiannyaMaka jadinya akan terlihat menyerupai di bawah ini
Nah begitulah cara gampang menciptakan gaya goresan pena Dropcap pada blog blogspot. Semoga bermanfaat. Sekian dan terima kasih.


0 komentar
Posting Komentar