Google telah merilis formulir kontak atau contact form untuk Blogger tahun kemarin. Namun peruntukannya lebih dikhususkan semoga terpasang di sidebar Blogspot. Hanya saja bagi sebagian orang, hal ini tidak relevan dan kurang tepat.
Olehnya itu, banyak yang meminta semoga formulir kontak ini dipindahkan ke halaman statis yang hanya dapat dibuka kalau hendak menggunakannya. Dengan menempatkan formulir kontak ini terpisah juga mengesankan blog yang kita kelola sedikit profesional.
Sebelumnya
bloGoooblok telah mendemonstrasikan cara memasang atau
Menambahkan Contact Form di Sidebar Blogger dan
Memindahkan Widget Contact Form ke Halaman Blogger. Anda dapat membaca dan menerapkannya.
Pada tutorial kali ini, kita akan menciptakan Formulir Kontak ke halaman statis dengan memakai CSS.
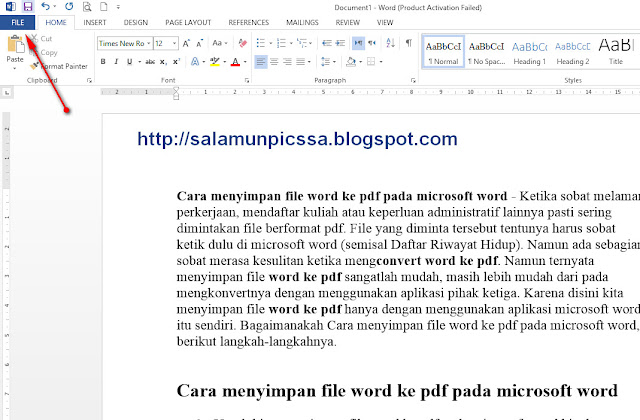
Langkah 1: Tambahkan widget formulir kontak Silahkan mengakses blog Anda, kemudian klik Tata Letak . Klik pada bab Tambah Gadget. Jendela Tambah Gadget akan terbuka, kemudian klik pada Gadget Lainnya dan pilih Tambah Formulir Kontak.
 |
| Klik Tambahkan Gadget |
 |
| Pilih Gadget Lainnya kemudian klik Formulir Kontak Baru |
 |
| Buat nama khusus formulir kontak yang Anda inginkan |
Langkah 2: Menyembunyikan tampilan widget formulir kontak Buka Template blog Anda kemudian klik Sesuaikan. Pilih Tingkat Lanjut dan buka Tambahkan CSS.
Kemudian, masukkan instruksi berikut sempurna diatasnya.
.widget.ContactForm {
display: none;
Langkah 3: Membuat halaman formulir kontak Buka Laman, kemudian menciptakan sebuah halaman kosong dengan nama apapun yang menunjukan kata Contact atau teks yang Anda inginkan. Misal Hubungi Kami.
Di halaman Editor, beralihlah ke mode HTML dan paste instruksi di bawah ke halaman konten.
<div class='form'> <!-- Custom Formulir Kontak Original MBT by bloGoooblok --> <form name='contact-form'> <!-- Nama --> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Nama" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /> <p></p> <!-- Email ID --> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/> <p></p> <!-- Pesan --> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea> <p></p> <!-- Clear Button --> <input class='contact-form-button contact-form-button-submit MBT-button-color' type='reset' value='Clear'/> <!-- Send Button --> <input class='contact-form-button contact-form-button-submit MBT-button-color' id='ContactForm1_contact-form-submit' type='button' value='Kirim'/> <p></p> <!-- Validation --> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form> <!-- Custom Formulir Kontak Original MBT by bloGoooblok Ends --> </div>
Lalu klik Terbitkan/Publish
Setelah Publikasikan, selanjutkan beralih ke Template dan pilih Mode HTML dan paste script CSS dibawah ini sempurna diatas </head>.
<style>
/*---- Formulir Kontak Original MBT by bloGoooblok -----*/
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTnYnwdnGi9kEMP693HneweeDt3u2HSsh3MpVKdlHVZyyqUpokjbVr_OiQFC29Jmz1h6OtRrO1YMpX8x4ZosZuNYgOvlL-1XOe0bUe3CVRjGPXLOhI1V4gs-25KwFBJnjbuJHujuM6JD4/s320/name.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPSkwnvqLLEE0tVgji591q99bytCQ2LAsa_gjIPqsUaerga6R29GuYIDVJ8ruyaxK6piXn6hRiSPyZW8MHZf4e90HkDJ7whB7wgToqlPQlzgPwswlx24xhcsZSRUqneVnKH8Nz6sX02jg/s320/email.png) no-repeat 7px 10px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 5px;
padding: 10px;
vertical-align: top;
max-width: 350px!important;
height: 150px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.MBT-button-color {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.MBT-button-color:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
border-color: #F47C20!important;
}
.MBT-button-color:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
</style>
<!--[if IE 9]>
<style>
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTnYnwdnGi9kEMP693HneweeDt3u2HSsh3MpVKdlHVZyyqUpokjbVr_OiQFC29Jmz1h6OtRrO1YMpX8x4ZosZuNYgOvlL-1XOe0bUe3CVRjGPXLOhI1V4gs-25KwFBJnjbuJHujuM6JD4/s320/name.png) no-repeat 7px 0px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPSkwnvqLLEE0tVgji591q99bytCQ2LAsa_gjIPqsUaerga6R29GuYIDVJ8ruyaxK6piXn6hRiSPyZW8MHZf4e90HkDJ7whB7wgToqlPQlzgPwswlx24xhcsZSRUqneVnKH8Nz6sX02jg/s320/email.png) no-repeat 7px 6px;
}
</style>
<![endif]-->
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTnYnwdnGi9kEMP693HneweeDt3u2HSsh3MpVKdlHVZyyqUpokjbVr_OiQFC29Jmz1h6OtRrO1YMpX8x4ZosZuNYgOvlL-1XOe0bUe3CVRjGPXLOhI1V4gs-25KwFBJnjbuJHujuM6JD4/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPSkwnvqLLEE0tVgji591q99bytCQ2LAsa_gjIPqsUaerga6R29GuYIDVJ8ruyaxK6piXn6hRiSPyZW8MHZf4e90HkDJ7whB7wgToqlPQlzgPwswlx24xhcsZSRUqneVnKH8Nz6sX02jg/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style>
NOTE: Untuk pembagian terstruktur mengenai script yang ditandai warna merah, silahkan ubah warnanya sesuai dengan yang diinginkan.
Jika semua berjalan dengan baik, maka hasil kesannya akan menyerupai gambar berikut.
Lakukan uji coba pada Formulir Kontak yang gres saja dibuat. Jika semua berjalan baik, maka hasilnya akan menyerupai gambar berikut. Pesan tersebut akan eksklusif dikirim ke alamat email yang dipakai untuk menciptakan blog. Jika Anda mengelola blog lebih dari satu orang, semua juga akan mendapat pesan tersebut. Hebat bukan!
Jika pada langkah-langkah di atas masih membungunkan, Anda dapat meninggalkan komentar dibawah ini, atau juga dapat menghubungi kami di halaman
Hubungi Kami. Semoga membantu dan bermanfaat. Terima kasih.