Mau Tau? Cara Simpel Back Up Blog Di Blogger Terbaru
Cara Gampang Back Up Blog di Blogger - Istilah Back Up mungkin sudah tidak ajaib lagi di indera pendengaran kita. Dalam dunia teknologi sendiri, back up berarti mencadangkan suatu data untuk tujuan keamanan. Yang mana bila sesuatu terjadi pada data tersebut yang menyebabkan hilang atau terhapus, maka kita tidak perlu pusing alasannya ialah sudah terlebih dahulu mempunyai data cadangan / back up itu tadi. Kaprikornus sebuah tindakan bijak bagi kita untuk melaksanakan back up data tersebut untuk mengantisipasi dan menghindari hal-hal yang tidak kita inginkan yang mungkin terjadi pada data tersebut
Bukan hanya pada data / file menyerupai ebook, video, atau foto, namun juga pada blog yang kita miliki. Artinya bila kita mempunyai blog, baik itu masih gres ataupun sudah usang / berumur, maka akan lebih baik bila kita melaksanakan back up atas data-data blog kita. Back up yang dimaksud ialah mencadangkan semua data dalam blog yang meliputi postingan juga komentar-komentar yang mungkin juga sudah tersemat di dalamnya. Dan untuk lebih amannya lagi, kita dianjurkan untuk membackup data blog kita secara berkala, misal seminggu sekali atau dua ahad sekali seiring bertambahnya blog.
Kenapa harus back up data blog? Alasannya terperinci semoga kita mempunyai file blog cadangan yang dapat kita publish (ekspor) kembali, manakala terjadi sesuatu yang tidak diinginkan, menyerupai terhapusnya blog kita yang sekarang, alasannya ialah suatu pelanggaran misalnya. Atau mungkin dapat saja ada pihak-pihak yang kurang bertanggung jawab, menyerupai hacker yang mencuri data login blog, sehingga kita tidak lagi dapat mengakses blog kita sendiri.
Tentunya kita berharap hal-hal semacam di atas tidak terjadi pada blog kita. Tapi tidak ada salahnya untuk berjaga-jaga. Maka dari itu, sebelum menyesal, mending cadangkan / back up dulu data blog kita kini juga, dan lakukan secara berkala.
Adapun cara mem-backup data blog itu sangatlah gampang, alasannya ialah kita tinggal memakai akomodasi Alat Blog, sajian Impor Blog-Ekspor Blog di sajian setelan blogger. Tapi untuk lebih jelas, berikut ialah uraian singkatnya.
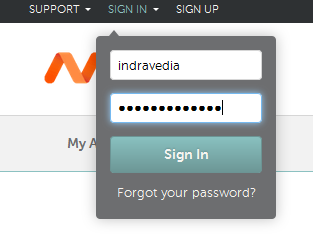
1. Seperti biasa, log in ke akun blogger anda.
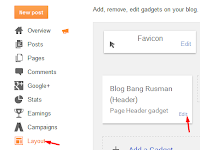
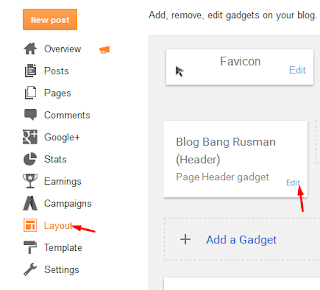
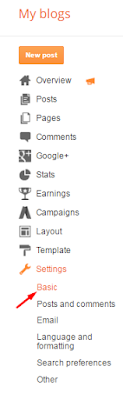
2. Masuk sajian Setelan --> Sub Menu Lainnya. Maka akan fitur blog untuk backup menyerupai terlihat di gambar di bawah ini.
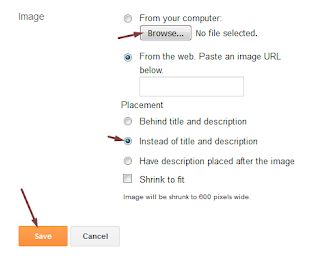
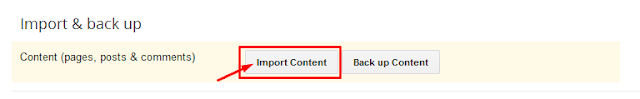
3. Klik tombol / goresan pena Ekspor Blog. Akan muncul jendela pop up menyerupai terlihat di bawah ini.
Klik tombol download / Unduh Blog. Setelahnya semua data blog kita, menyerupai postingan, page, komentar, dll akan disatukan membentuk sebuah file berekstensi dot xml (.xml). Semua data blog akan terdownload dan dapat kita amankan sebagai data cadangan. Tinggal kita simpan / tempatkan di hardisk komputer
Adapun bila suatu ketika kita ingin mempublish kembali file blog kita yang telah di-backup tadi (baik di alamat blog yang sama ataupun berbeda), maka caranya juga sangat mudah. Cukup gunakan fitur Import Blog di sajian Setelan -> Lainnya menyerupai di atas.
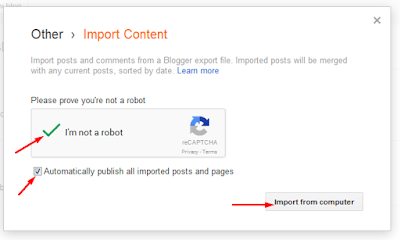
Lalu pilih file back up blog berformat .xml yang telah disimpan sebelumnya. Jika sudah, eksklusif klik tombol Impor Blog.
Maka dalam beberapa saat, semua data blog akan diupload / diimpor menjadi sebuah blog baru.
Bagaimana? Praktis sekali, bukan. Sebuah cara simpel namun sangat berkhasiat untuk dapat mengamankan data blog dalam rangka mengantisipasi bilamana terjadi hal-hal yang tidak diinginkan pada blog kita.
Demikian saja tutorial cara praktis back up blog di Blogger / Blogspot. Google telah memperlihatkan fiturnya di blogger, tinggal kita gunakan secara maksimal demi keamanan blog kita. Semoga bermanfaat.
Bukan hanya pada data / file menyerupai ebook, video, atau foto, namun juga pada blog yang kita miliki. Artinya bila kita mempunyai blog, baik itu masih gres ataupun sudah usang / berumur, maka akan lebih baik bila kita melaksanakan back up atas data-data blog kita. Back up yang dimaksud ialah mencadangkan semua data dalam blog yang meliputi postingan juga komentar-komentar yang mungkin juga sudah tersemat di dalamnya. Dan untuk lebih amannya lagi, kita dianjurkan untuk membackup data blog kita secara berkala, misal seminggu sekali atau dua ahad sekali seiring bertambahnya blog.
Kenapa harus back up data blog? Alasannya terperinci semoga kita mempunyai file blog cadangan yang dapat kita publish (ekspor) kembali, manakala terjadi sesuatu yang tidak diinginkan, menyerupai terhapusnya blog kita yang sekarang, alasannya ialah suatu pelanggaran misalnya. Atau mungkin dapat saja ada pihak-pihak yang kurang bertanggung jawab, menyerupai hacker yang mencuri data login blog, sehingga kita tidak lagi dapat mengakses blog kita sendiri.
Tentunya kita berharap hal-hal semacam di atas tidak terjadi pada blog kita. Tapi tidak ada salahnya untuk berjaga-jaga. Maka dari itu, sebelum menyesal, mending cadangkan / back up dulu data blog kita kini juga, dan lakukan secara berkala.
Adapun cara mem-backup data blog itu sangatlah gampang, alasannya ialah kita tinggal memakai akomodasi Alat Blog, sajian Impor Blog-Ekspor Blog di sajian setelan blogger. Tapi untuk lebih jelas, berikut ialah uraian singkatnya.
1. Seperti biasa, log in ke akun blogger anda.
2. Masuk sajian Setelan --> Sub Menu Lainnya. Maka akan fitur blog untuk backup menyerupai terlihat di gambar di bawah ini.
3. Klik tombol / goresan pena Ekspor Blog. Akan muncul jendela pop up menyerupai terlihat di bawah ini.
Klik tombol download / Unduh Blog. Setelahnya semua data blog kita, menyerupai postingan, page, komentar, dll akan disatukan membentuk sebuah file berekstensi dot xml (.xml). Semua data blog akan terdownload dan dapat kita amankan sebagai data cadangan. Tinggal kita simpan / tempatkan di hardisk komputer
Adapun bila suatu ketika kita ingin mempublish kembali file blog kita yang telah di-backup tadi (baik di alamat blog yang sama ataupun berbeda), maka caranya juga sangat mudah. Cukup gunakan fitur Import Blog di sajian Setelan -> Lainnya menyerupai di atas.
Lalu pilih file back up blog berformat .xml yang telah disimpan sebelumnya. Jika sudah, eksklusif klik tombol Impor Blog.
Maka dalam beberapa saat, semua data blog akan diupload / diimpor menjadi sebuah blog baru.
Bagaimana? Praktis sekali, bukan. Sebuah cara simpel namun sangat berkhasiat untuk dapat mengamankan data blog dalam rangka mengantisipasi bilamana terjadi hal-hal yang tidak diinginkan pada blog kita.
Demikian saja tutorial cara praktis back up blog di Blogger / Blogspot. Google telah memperlihatkan fiturnya di blogger, tinggal kita gunakan secara maksimal demi keamanan blog kita. Semoga bermanfaat.