Mau Tau? Tutorial: Cara Mengganti Domain Blogspot Menjadi Domain .Com (Tld) Di Namecheap
Cara Mengganti Domain Blogspot Menjadi Domain .com (TLD) di Namecheap - Setelah di blog sebelumnya kita membahas perihal cara sewa / daftar domain TLD di Namecheap, maka blog ini yaitu kelanjutannya. Disini akan disajikan tutorial bagaimana cara mengcustom domain tersebut ke blogspot. Sehingga blog kita sanggup diakses dengan domain khusus / TLD (Top Level Domain) yang tentunya tidak ada lagi tambahan dot blogspot.com nya.
Pada dasarnya, cara mengcustom domain di Namecheap sama saja dengan pengaturan di daerah lainnya. Namun yang saya alami, cara custom domain di Namecheap terasa lebih mudah sebab hanya tinggal menginput 2 baris isyarat CNAME, tanpa perlu penambahan setting DNS lainnya. (akan dijelaskan di bawah). Dan proses recording CNAME nya pun terasa lebih cepat, sehingga domain gres tersebut sanggup disimpan dan diakses sesaat sehabis proses manage DNS di dashboard Namecheap nya selesai.
Baik, tanpa perlu berlama-lama lagi, berikut yaitu langkah-langkah detail cara mengcustom domain blogspot di Namecheap.com
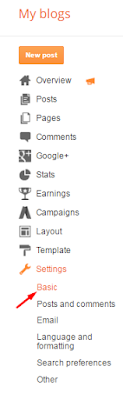
1. Langkah pertama, login ke akun blogger, kemudian pilih sajian Setting > Basic
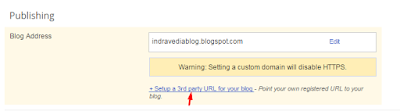
2. Kemudian pada tab 'Publishing' atau Penerbitan, klik pada goresan pena / link+Setup a 3rd party URL for your blog. Seperti terlihat di gambar bawah ini
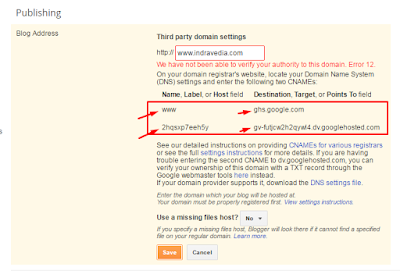
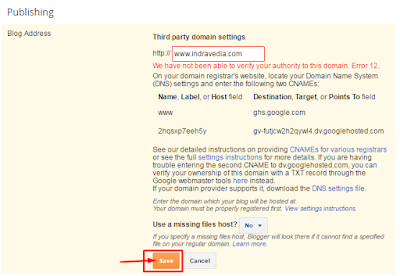
3. Di kolom yang tersedia, ketikkan nama domain Anda yang sudah dimiliki / didaftarkan sebelumnya di Namecheap. Ketikkan nama domain disertai dengan 'www'. Lalu klik tombol Save, maka akan ada 2 baris isyarat CNAME (seperti ditunjukkan outline kotak merah di bawah) yang nantinya akan diinputkan di pengaturan DNS domain.
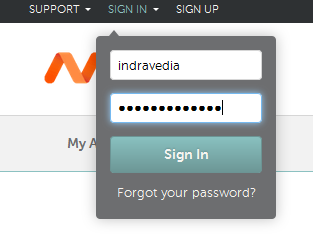
4. Beralih ke situs Namecheap-nya. Sign in ke akun Anda sampai masuk ke halaman dashboard pengaturan domain Namecheap Anda.
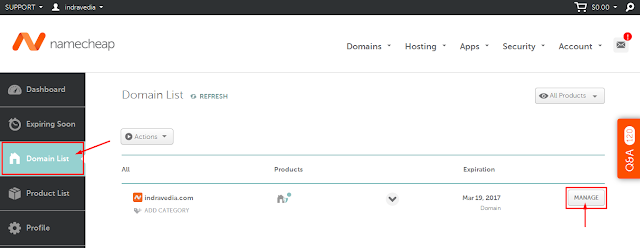
5. Setelah masuk ke dashboard akun, klik pada tab sajian 'Domain List'. Lalu klik tombol Manage.
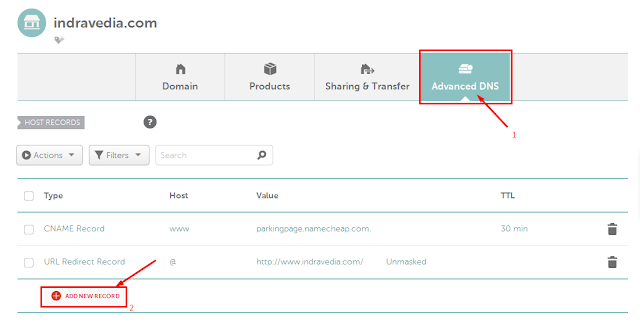
6. Klik sajian Advance DNS di sajian serpihan atas. Dan klik tombol + Add New Record untuk menginput dua baris isyarat yang tadi di sanggup di pengaturan Blogspot / Blogger
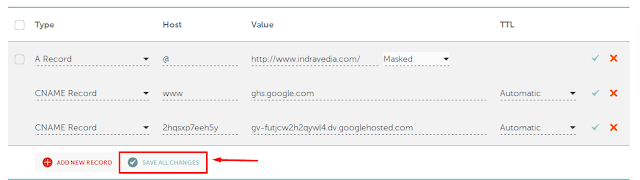
7. Copy Paste 2 baris isyarat yang di sanggup tadi ke dalam kotak yang tersedia. Setting ibarat gambar di bawah ini. Jika sudah, klik tombol Save All Changes
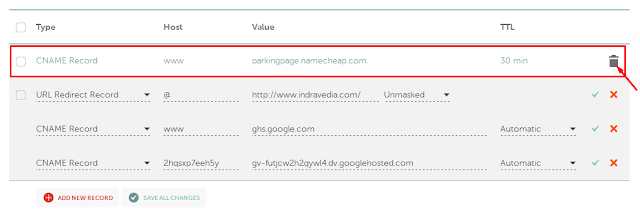
8. Setelah tersimpan, ada satu hal lagi yang harus kita lakukan. Yaitu memastikan untuk tidak adanya Conficting Record / Record yang bertentangan. Jika ada maka kita harus menghapusnya. Dalam masalah ini, kita harus menghapus Record ibarat terlihat di kotak merah di bawah ini, yang ber-value : parkingpage.namecheap.com. Klik tombol tong sampah / delete, dan klik Save kembali.
10. Pastikan semua data CNAME sudah ter-record sempurna. Kembali lagi ke pengaturan blogger, masih pada tab Publishing, klik tombol Save.
11. Untuk beberapa kasus, sehabis diklik tombol Save, kadang masih gagal tersimpan pengaturan domainnya. Sehingga perlu waktu maksimal 1x24 jam untuk kemudian kita kembali lagi untuk menyimpan pengaturannya. Namun kalau sukses tersimpan, maka blog sudah sanggup diakses dengan domain custom dikala itu juga, dan tampilannya akan terlihat ibarat di bawah ini.
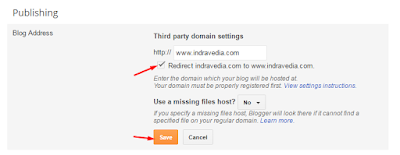
12. Satu hal lagi yang harus dilakukan yaitu Redirect / pengalihan domain tanpa www. Sehingga orang-orang tetap akan sanggup mengakses blog kita walau cuma mengetikkan nama domain, tanpa www. di address kafe browsernya. Centang pada "Redirect domain.com to www.domain.com". Klik Save
13. Selesai.
Bagaimana, caranya cukup gampang kan. Selamat, sekarang Anda telah berhasil mengganti / custom domain blogspot menjadi domain TLD (.com) di Namecheap. Semoga blog ini bermanfaat. Sekian dan terima kasih.
Salam.
Pada dasarnya, cara mengcustom domain di Namecheap sama saja dengan pengaturan di daerah lainnya. Namun yang saya alami, cara custom domain di Namecheap terasa lebih mudah sebab hanya tinggal menginput 2 baris isyarat CNAME, tanpa perlu penambahan setting DNS lainnya. (akan dijelaskan di bawah). Dan proses recording CNAME nya pun terasa lebih cepat, sehingga domain gres tersebut sanggup disimpan dan diakses sesaat sehabis proses manage DNS di dashboard Namecheap nya selesai.
Baik, tanpa perlu berlama-lama lagi, berikut yaitu langkah-langkah detail cara mengcustom domain blogspot di Namecheap.com
1. Langkah pertama, login ke akun blogger, kemudian pilih sajian Setting > Basic
2. Kemudian pada tab 'Publishing' atau Penerbitan, klik pada goresan pena / link
3. Di kolom yang tersedia, ketikkan nama domain Anda yang sudah dimiliki / didaftarkan sebelumnya di Namecheap. Ketikkan nama domain disertai dengan 'www'. Lalu klik tombol Save, maka akan ada 2 baris isyarat CNAME (seperti ditunjukkan outline kotak merah di bawah) yang nantinya akan diinputkan di pengaturan DNS domain.
4. Beralih ke situs Namecheap-nya. Sign in ke akun Anda sampai masuk ke halaman dashboard pengaturan domain Namecheap Anda.
5. Setelah masuk ke dashboard akun, klik pada tab sajian 'Domain List'. Lalu klik tombol Manage.
6. Klik sajian Advance DNS di sajian serpihan atas. Dan klik tombol + Add New Record untuk menginput dua baris isyarat yang tadi di sanggup di pengaturan Blogspot / Blogger
7. Copy Paste 2 baris isyarat yang di sanggup tadi ke dalam kotak yang tersedia. Setting ibarat gambar di bawah ini. Jika sudah, klik tombol Save All Changes
8. Setelah tersimpan, ada satu hal lagi yang harus kita lakukan. Yaitu memastikan untuk tidak adanya Conficting Record / Record yang bertentangan. Jika ada maka kita harus menghapusnya. Dalam masalah ini, kita harus menghapus Record ibarat terlihat di kotak merah di bawah ini, yang ber-value : parkingpage.namecheap.com. Klik tombol tong sampah / delete, dan klik Save kembali.
10. Pastikan semua data CNAME sudah ter-record sempurna. Kembali lagi ke pengaturan blogger, masih pada tab Publishing, klik tombol Save.
11. Untuk beberapa kasus, sehabis diklik tombol Save, kadang masih gagal tersimpan pengaturan domainnya. Sehingga perlu waktu maksimal 1x24 jam untuk kemudian kita kembali lagi untuk menyimpan pengaturannya. Namun kalau sukses tersimpan, maka blog sudah sanggup diakses dengan domain custom dikala itu juga, dan tampilannya akan terlihat ibarat di bawah ini.
12. Satu hal lagi yang harus dilakukan yaitu Redirect / pengalihan domain tanpa www. Sehingga orang-orang tetap akan sanggup mengakses blog kita walau cuma mengetikkan nama domain, tanpa www. di address kafe browsernya. Centang pada "Redirect domain.com to www.domain.com". Klik Save
Bagaimana, caranya cukup gampang kan. Selamat, sekarang Anda telah berhasil mengganti / custom domain blogspot menjadi domain TLD (.com) di Namecheap. Semoga blog ini bermanfaat. Sekian dan terima kasih.
Salam.