Ini yaitu postingan pertama blog gres aku . postingan ini akan mengulas mengenai pembuatan daftar isi pada blog. Sebenarnya sudah sangat banyak cara-cara yang beredar untuk menciptakan daftar isi pada blog (blogspot) sendiri, tetapi mungkin banyak sobat blogger yang mencari daftar isi yang dapat dibilang menarik dan keren tidak monoton atau gitu-gitu saja, oleh karna itu kini aku akan sedikit mengulas mengenai cara pembuatan daftar isi di blog yang disertai dengan gambar thmbnail, daftar isi sendiri juga merupakan media untuk mempermudah para pengunjung yang ingin mengetahui postingan apa saja yang ada didalam blog ataupun website kita. sepakat Langsung saja, berikut Cara pembuatan :
 |
| Daftar Isi/Site Map |
HTML Code SiteMap
- Login ke blog Anda
- Pilih Laman, lalu klik laman gres (buat laman baru)
- Ketikkan aba-aba dibawah ini, tetapi pilih mode posting pada HTML bukan yang mode posting Compose dengan hukum ganti seoblogfaster.blogspot.com dengan alamat blog anda.
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>
Pasang CSS Code SiteMap
- Buka hidangan template
- Edit HTML
- Pastekan aba-aba dibawah ini sempurna diatas </style>
/* CSS Full Sitemap */
#bp_toc {background:#ffaaa4;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#ffcfcc;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}
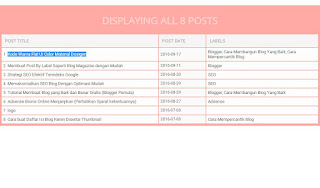
simpan template dan lihat kesudahannya itu yaitu Sitemap / daftar isi anda.
Ganti warna yang kalian suka
#f5f5f5 = header Abu2
#ffaaa4 = Header Pink
#666 = backgroun abu2
dan seterusnya
lihat : Kode Warna Flat UI Color Material Desigen
0 komentar
Posting Komentar