Mau Tahu Cara Memperbesar Dan Mengecilkan Ukuran Font Postingan
Khusus pada postingan ini, kita akan bahas problem yang banyak dihadapi blogger awam, yakni memperbesar dan mengecilkan ukuran font/huruf dalam postingan blog.
Ada banyak alasan, mengapa banyak orang membutuhkan cara memperbesar dan mengecilkan font ini. Dibanyak blog juga cara ini telah dibahas berkali-kali. Namun tak ada salahnya mengulas kembali.
Blogspot memang tidak menyediakan pilihan untuk melaksanakan perubahan ukuran font. Pilihan yang ada di dhasbor blogspot hanya merubah tipe font dan posisi (tebal/miring/normal).
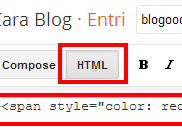
Untuk memperbesar atau memperkecil ukuran font kita diminta menanamkan script HTML dalam postingan. Cara menanamkan script HTML dalam postingan sama dengan cara menciptakan postingan menyerupai biasa. Hanya saja pilihannya dirubah dari Compose jadi HTML. Lihat gambar:
Setelah di halaman HTML, sisa copy script dibawah ini:
Penjelasan Script:
Contoh penerapan script diatas bisa dilihat dibawah ini
Scriptnya :
Hasilnya :
Jika masih mengalami kesulitan, tak perlu sungkan untuk meninggalkan komentar. Saya akan dengan bahagia hati membantu semampunya. Tak ada salahnya pula saling mengembangkan ilmu takkala ada hal yang jauh lebih baik dari script diatas. Terima kasih
Ada banyak alasan, mengapa banyak orang membutuhkan cara memperbesar dan mengecilkan font ini. Dibanyak blog juga cara ini telah dibahas berkali-kali. Namun tak ada salahnya mengulas kembali.
Blogspot memang tidak menyediakan pilihan untuk melaksanakan perubahan ukuran font. Pilihan yang ada di dhasbor blogspot hanya merubah tipe font dan posisi (tebal/miring/normal).
Untuk memperbesar atau memperkecil ukuran font kita diminta menanamkan script HTML dalam postingan. Cara menanamkan script HTML dalam postingan sama dengan cara menciptakan postingan menyerupai biasa. Hanya saja pilihannya dirubah dari Compose jadi HTML. Lihat gambar:
Setelah di halaman HTML, sisa copy script dibawah ini:
<div style="text-align: justify;">
<span style="color: black; font-family: Verdana,Arial,Helvetica,Georgia; font-size: 14px;">(masukkan goresan pena Anda disini)</span>
</div>
<span style="color: black; font-family: Verdana,Arial,Helvetica,Georgia; font-size: 14px;">(masukkan goresan pena Anda disini)</span>
</div>
Penjelasan Script:
- Pada goresan pena (masukkan goresan pena Anda disini) yang warnanya merah pada script diatas yaitu goresan pena Anda yang ingin diperbesar atau diperkecil. Soal jumlah kata, silahkan disesuaikan, dan kalau ingin mengakibatkan dua paragraf sisa menambahkan aba-aba <br /> artinya enter.
- font-size: 14px yaitu pilihan untuk merubah ukurannya. Semakin besar angkanya, besar pula hurufnya, pun sebaliknya demikian.
- text-align: justify adalah posisi tulisan. Anda bisa menggantinya dengan “left (kiri)” “center (tengah)” “right (kanan)” "justify (rata kanan dan kiri)"
- color: black; yaitu warna tulisan. Anda bisa menggantinya sesuai selera, misal red, ganti saja black menjadi red.
- font-family: Verdana,Arial,Helvetica,Georgia yaitu jenis font. Anda juga bisa menggantinya sesuka hati. Tinggal mencari nama fontnya dan ganti goresan pena diatas. Namun harus diingat, tidak semua jenis font bisa dipakai di web atau blog. Bereksperimenlah...
Contoh penerapan script diatas bisa dilihat dibawah ini
Scriptnya :
<div style="text-align: center;">
<span style="color: red; font-family: Verdana,Arial,Helvetica,Georgia; font-size: 35px;">bloGoooblok, tak sekedar ngeBlog</span>
</div>
<span style="color: red; font-family: Verdana,Arial,Helvetica,Georgia; font-size: 35px;">bloGoooblok, tak sekedar ngeBlog</span>
</div>
Hasilnya :
bloGoooblok, Tak Sekedar NgeBlog
Jika masih mengalami kesulitan, tak perlu sungkan untuk meninggalkan komentar. Saya akan dengan bahagia hati membantu semampunya. Tak ada salahnya pula saling mengembangkan ilmu takkala ada hal yang jauh lebih baik dari script diatas. Terima kasih