Apakah Anda sudah berhasil menerapkan Fetch dalam menampilkan data dari API TheSportDB? Jika belum, yuk kita lakukan bersama-sama!
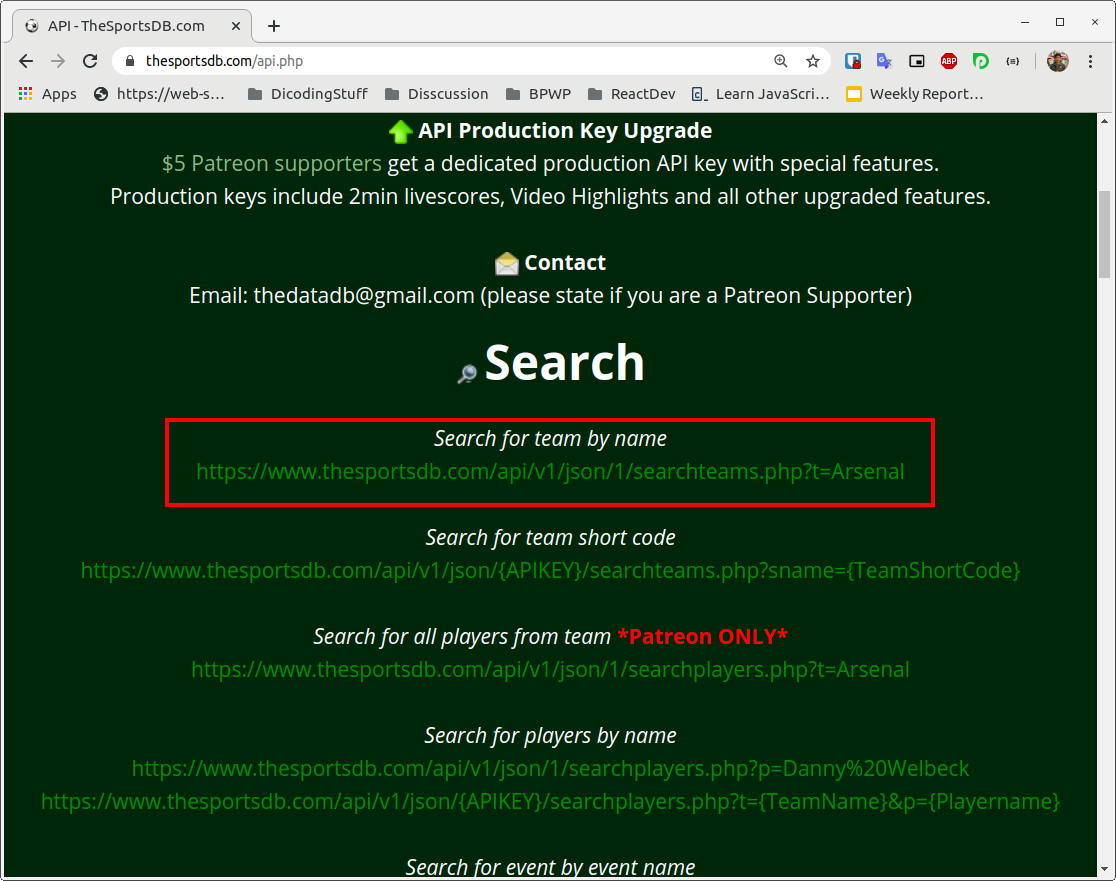
Pada dokumentasi API menyebutkan bahwa, untuk mendapatkan daftar klub olahraga kita dapat menggunakan target url: https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=Arsenal

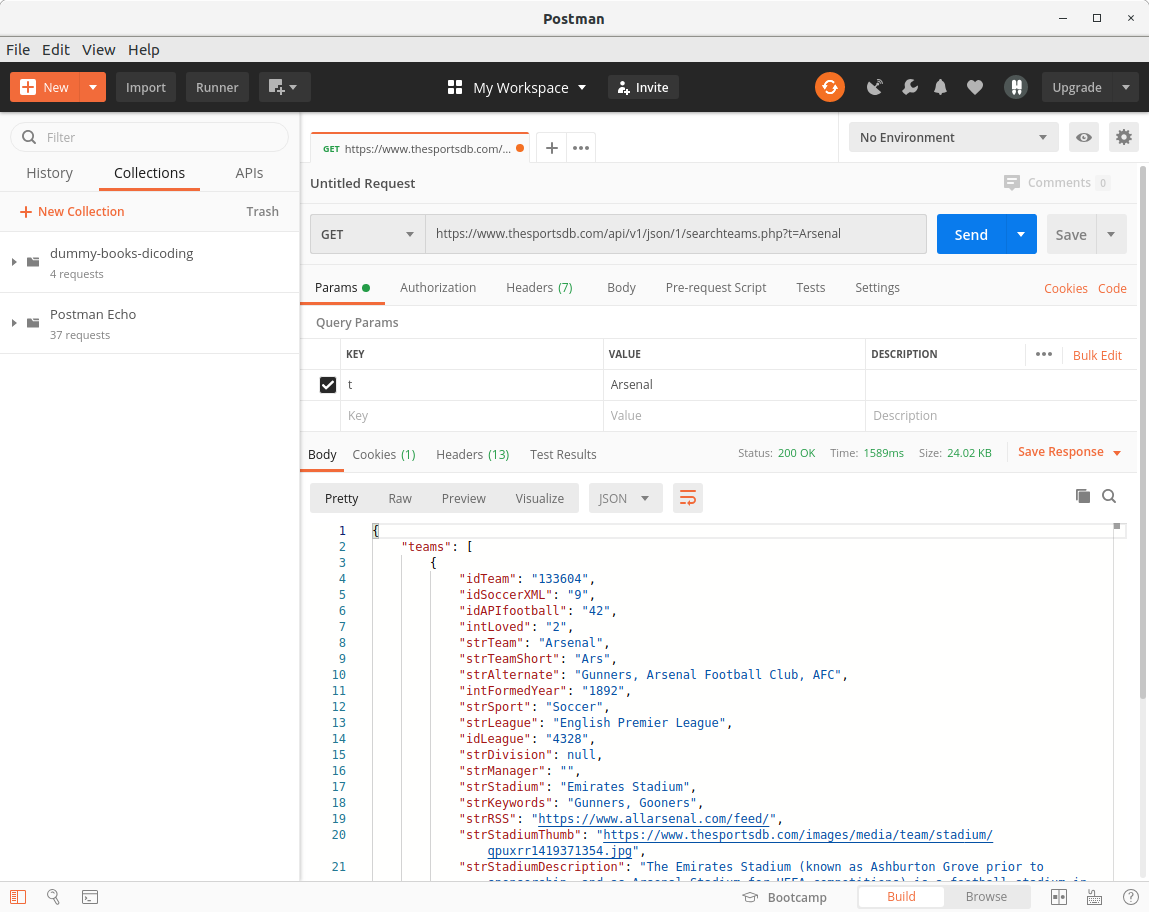
Sebelum menuliskan langsung pada proyek dengan fetch, biasakan ketika hendak mengkonsumsi API biasakan untuk mencobanya menggunakan aplikasi Postman terlebih dahulu. Jika target url tersebut diakses melalui Postman dengan GET Request, maka akan menghasilkan response dengan struktur JSON yang tampak pada tab Body.

Pada response JSON yang dihasilkan menampung satu key dengan nama teams yang memiliki value berupa sebuah array. Di dalam array tersebut menampilkan banyak data terkait klub olahraga yang memiliki nama Arsenal. Kita dapat memanfaatkan key strTeam untuk mendapatkan nama klub, strTeamBadge untuk mendapatkan logo klub, dan strDescriptionEN untuk mendapatkan deskripsi singkat dalam bahasa inggris.
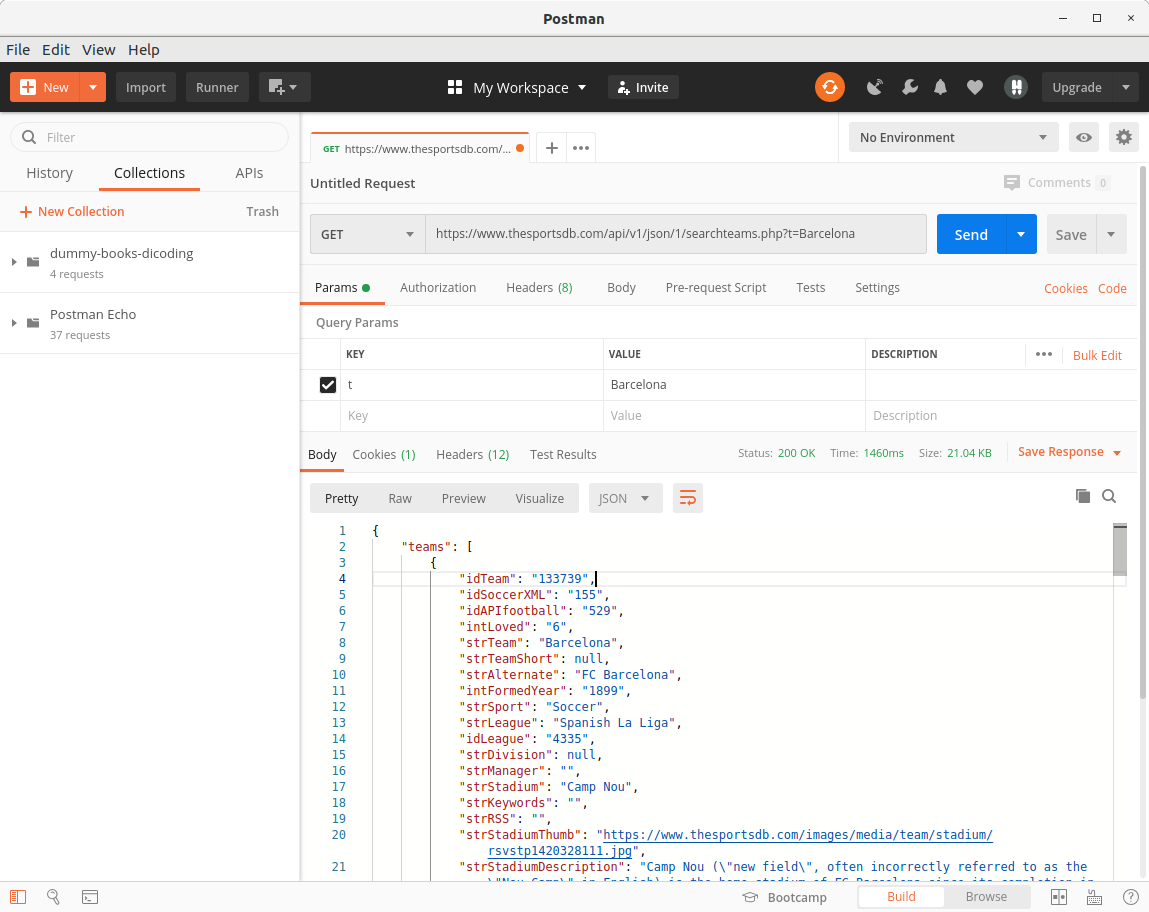
Lantas untuk mencari data team berdasarkan kata kunci lain kita dapat mengubah kata “Arsenal” menggunakan kata kunci yang kita inginkan, misalnya “Barcelona”. Sehingga melakukan request terhadap url: https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=Barcelona akan menghasilkan response JSON dengan informasi klub olahraga terkait “Barcelona”.

Cukup mudah bukan untuk menggunakan API tersebut?
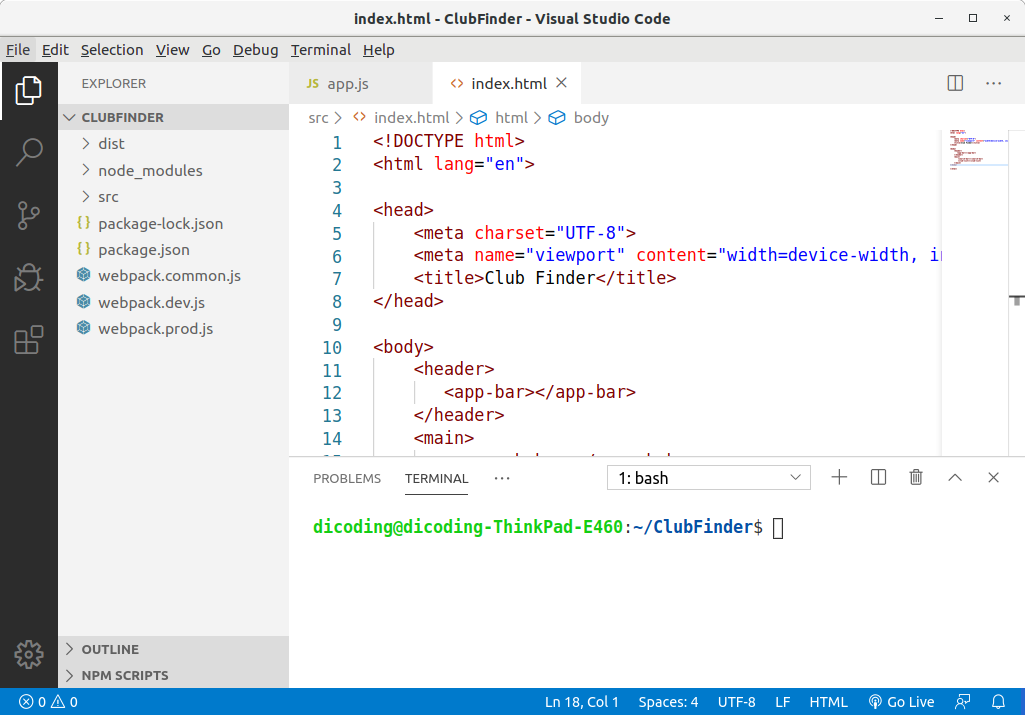
Nah, Setelah memahami cara penggunaan API-nya, sekarang mari kita mulai tuliskan fungsi fetch pada proyek Club Finder. Langkah awal buka kembali proyek Club Finder pada text editor yang Anda gunakan.

Kemudian buka berkas data-source.js pada src -> script -> data -> data-source.js. Kita refactor fungsi searchClub dengan menghapus seluruh logika yang ada di dalamnya, kemudian tuliskan fungsi fetch seperti ini:
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- }
- }
- export default DataSource;
Seperti yang sudah kita ketahui, fungsi fetch() akan mengembalikan promise resolve jika request berhasil dilakukan. Maka untuk menangani respon dari request yang dibuat, kita gunakan .then() yang di dalamnya berisi variabel response sebagai response object yang didapat.
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- })
- }
- }
- export default DataSource;
Kemudian di dalam blok then tersebut, kita ubah nilai response menjadi JSON dengan memanggil method response.json().
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- }
- }
- export default DataSource;
Karena method response.json() juga mengembalikan nilai promise, maka untuk mendapatkan nilai yang dibawa oleh resolve kita perlu menambahkan .then lainnya (chaining promise). Di dalam .then yang kedua ini, berikan parameter dengan nama responseJson (penamaan variabel tidaklah baku, namun gunakan penamaan yang menunjukkan arti dari nilai variabelnya).
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- })
- }
- }
- export default DataSource;
responseJson merupakan nilai JSON yang dihasilkan dari perubahan object response dalam bentuk JSON melalui method .json() tadi.
Di dalam block .then yang kedua, kita kembalikan (return) dengan nilai promise resolve dengan membawa nilai jsonResponse.teams jika nilai array tidak null. Namun jika teams bernilai null, maka kembalikan dengan nilai promise reject dengan membawa nilai “${keyword} is not found”.
- class DataSource {
- static searchClub(keyword) {
- return fetch(`https://www.thesportsdb.com/api/v1/json/1/searchteams.php?t=${keyword}`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- if(responseJson.teams) {
- return Promise.resolve(responseJson.teams);
- } else {
- return Promise.reject(`${keyword} is not found`);
- }
- })
- }
- }
- export default DataSource;
Simpan perubahan tersebut dan jalankan aplikasi dalam mode development menggunakan perintah:
- npm run start-dev
Setelah proyek terbuka, lakukan pencarian dengan keyword apapun yang Anda mau, di sini kita contohkan dengan “Barcelona”.

Yah, data yang ditampilkan undefined. Mengapa bisa demikian? Ini disebabkan karena kita belum menyesuaikan key berdasarkan response yang didapat dari public API. Kita harus menggunakan key strTeam untuk mendapatkan nama klub, strTeamBadge untuk mendapatkan logo klub, dan strDescriptionEN untuk mendapatkan deskripsi singkat dalam bahasa inggris.
Ketiga key tersebut kita tetapkan pada berkas src -> script -> component -> club-item.js. Lebih tepatnya pada fungsi render.
- render() {
- this.shadowDOM.innerHTML = `
- <style>
- ……..
- </style>
- <img class="fan-art-club" src="${this._club.fanArt}" alt="Fan Art">
- <div class="club-info">
- <h2>${this._club.name}</h2>
- <p>${this._club.description}</p>
- </div>`;
- }
Kita ubah properti this._club.fanArt menjadi this._club.strTeamBadge, this._club.name menjadi this._club.strTeam, dan this._club.description menjadi this._club.strDescriptionEN.
Sehingga fungsi render akan menjadi seperti ini:
- render() {
- this.shadowDOM.innerHTML = `
- <style>
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- :host {
- display: block;
- margin-bottom: 18px;
- box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
- border-radius: 10px;
- overflow: hidden;
- }
- .fan-art-club {
- width: 100%;
- max-height: 300px;
- object-fit: cover;
- object-position: center;
- }
- .club-info {
- padding: 24px;
- }
- .club-info > h2 {
- font-weight: lighter;
- }
- .club-info > p {
- margin-top: 10px;
- overflow: hidden;
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 10; /* number of lines to show */
- }
- </style>
- <img class="fan-art-club" src="${this._club.strTeamBadge}" alt="Fan Art">
- <div class="club-info">
- <h2>${this._club.strTeam}</h2>
- <p>${this._club.strDescriptionEN}</p>
- </div>`;
- }
Simpan kembali perubahan kode yang dituliskan kemudian lakukan pencarian kembali pada aplikasi Club Finder. Seharusnya sekarang aplikasi sudah bisa menampilkan data dengan baik.

Voila! Anda sudah berhasil menerapkan Fetch pada proyek Club Finder.
0 komentar
Posting Komentar