Setelah kita mengetahui apa itu Web API dan cara pengujiannya menggunakan Postman, sekarang saatnya kita mempelajari suatu format yang biasa digunakan dalam transaksi data menggunakan Web API, yaitu JSON.
Jauh pada materi sebelumnya, atau jika Anda sudah mengikuti kelas Belajar Dasar Pemrograman Web, tentunya Anda sudah mengenal dan menggunakan JSON bukan? Pada materi kali ini kita akan membahas JSON lebih detail lagi.
JSON sendiri adalah singkatan dari JavaScript Object Notation. JSON merupakan format yang sering digunakan dalam pertukaran data. Saat ini JSON banyak diandalkan karena formatnya berbasis teks dan relatif mudah dibaca.
Bukan hanya JavaScript, walaupun memiliki nama JavaScript Object Notation, format JSON ini dapat digunakan oleh hampir semua bahasa pemrograman yang ada. Jika Anda belajar fundamental dalam membangun aplikasi Android pada kelas Dicoding, baik menggunakan Kotlin ataupun Java, Anda akan berhadapan dengan JSON untuk transaksi datanya.
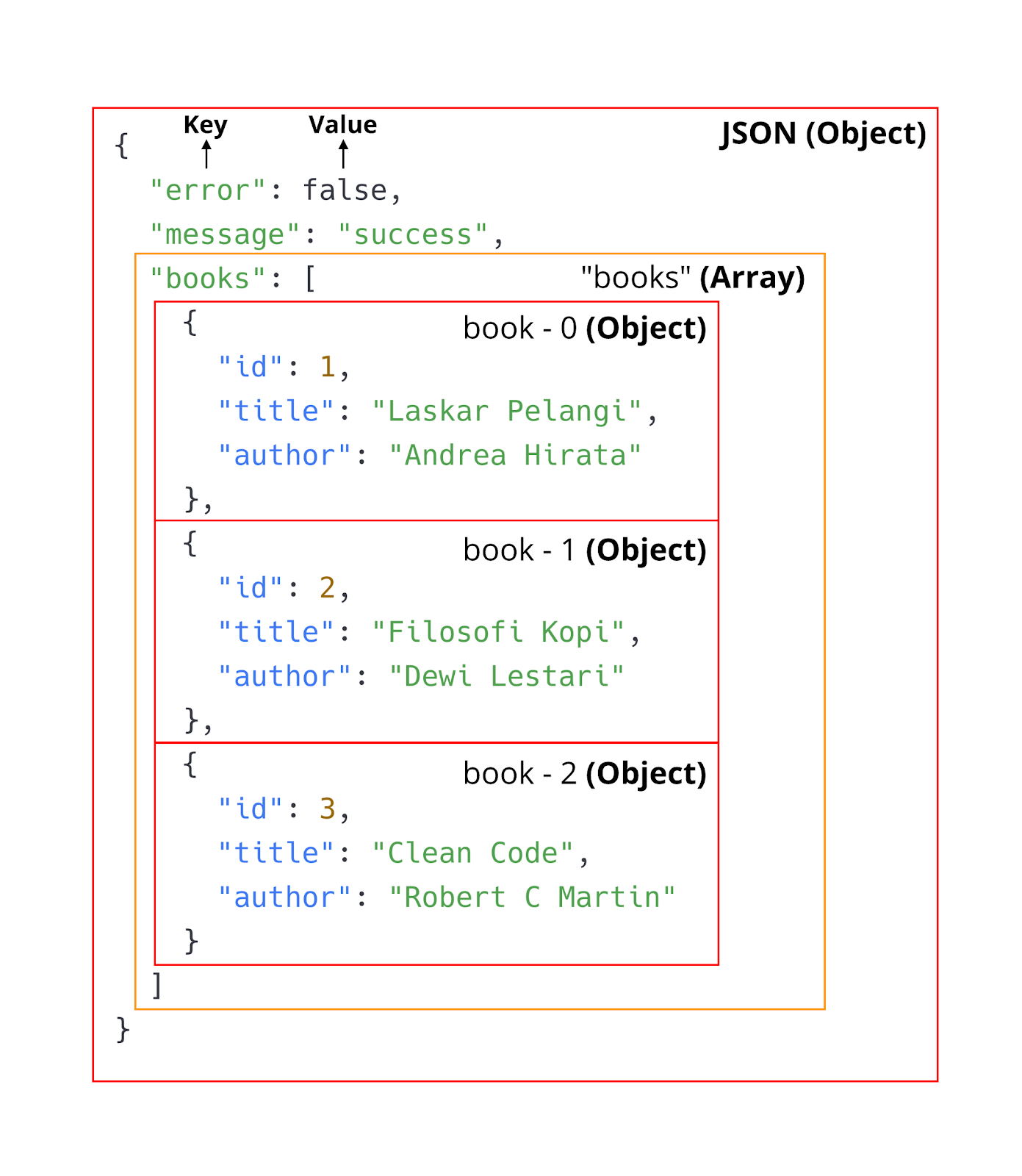
Lalu seperti apa sebenarnya rupa JSON ini? Struktur JSON dapat terbentuk dari 2 (dua) literal data, yakni objek dan array.
- {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }
Data yang merupakan objek pada JSON selalu diawali dengan tanda { (buka kurung kurawal) dan diakhiri dengan tanda tutup kurung kurawal } (tutup kurung kurawal). Sedangkan array pada JSON selalu diawali dengan tanda [ (buka kurung siku) dan diakhiri dengan tanda ] (tutup kurung siku).

Struktur dari JSON juga menggunakan format key: value untuk menampilkan datanya. Contoh di atas “error” merupakan key dan false merupakan value. Penulisan JSON hampir identik dengan JavaScript objek. Namun key pada JSON selalu dituliskan di dalam tanda “ “ (kutip dua).
- { "message": "success" }
Pada JSON value kita dapat menetapkan nilai dengan berbagai tipe data, di antaranya:
- String
- Number
- Object
- Array
- Boolean
- Null
Using JSON in JavaScript
Setelah mengenal rupa, struktur dan penulisan JSON, selanjutnya bagaimana cara menggunakan JSON pada JavaScript? Sama seperti menggunakan objek JavaScript biasa!
- const data = {
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- console.log(`Error? ${data.error}`);
- console.log("Daftar Buku: ");
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Error? false
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Kita bisa mengakses data JSON objek menggunakan tanda titik setelah variabel yang menampungnya. Contoh cara mengakses data dengan key books seperti:
- data.books
Namun jika key terdiri dari karakter yang tidak dapat digunakan dalam penamaan variabel seperti white space, dash, slash atau yang lainnya, datanya dapat kita askes melalui indexing seperti ini:
- const data = {
- ....,
- "book list": [
- ......
- ]
- };
- data["book list"].forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
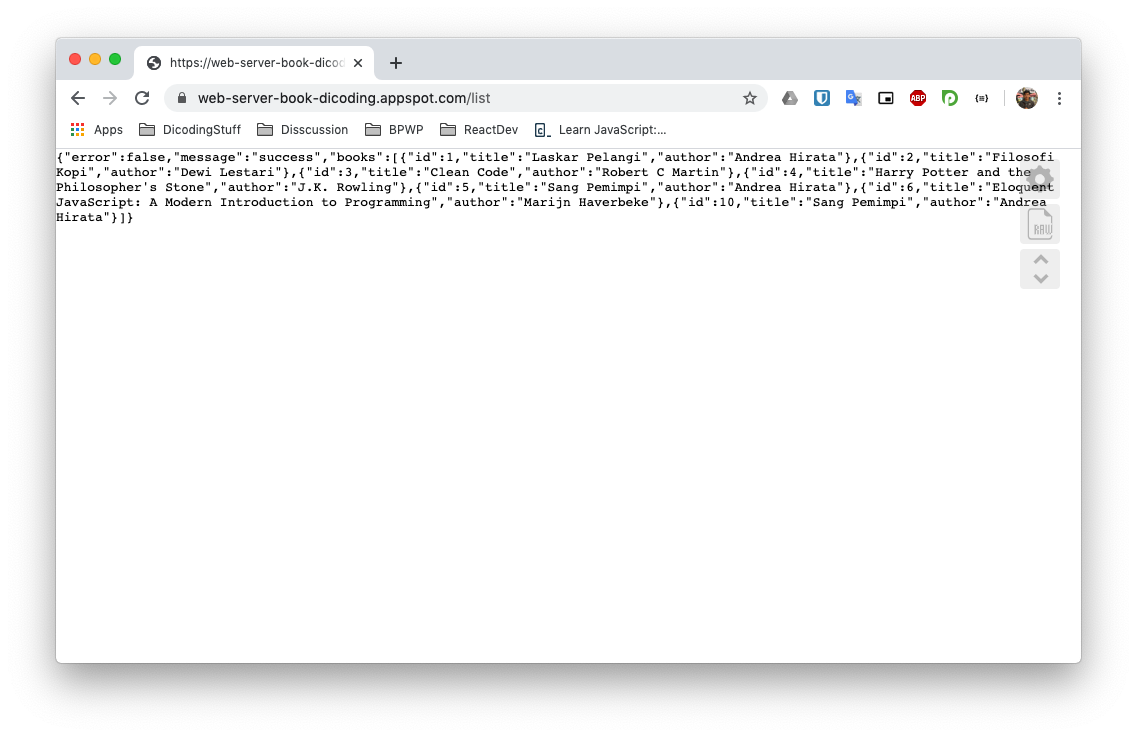
Seperti yang sudah kita ketahui, JSON ini biasanya digunakan untuk transaksi data ke/dari web server. Ketika transaksi data berlangsung, data tersebut selalu dalam bentuk string.
 Contoh JSON yang dihasilkan oleh Web Server
Contoh JSON yang dihasilkan oleh Web ServerNah untuk mengelola data JSON dalam bentuk string pada JavaScript, kita perlu melakukan parse dengan menggunakan global object JSON. Terdapat dua method penting dalam global object JSON, yang pertama parse() dan yang kedua stringify().
Method JSON.parse() digunakan untuk mengubah JSON dalam bentuk String menjadi objek JavaScript. Contohnya seperti ini:
- const jsonString = `{
- "error": false,
- "message": "success",
- "books": [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- }`;
- const data = JSON.parse(jsonString);
- data.books.forEach((book, index) => {
- console.log(`${index + 1}. ${book.title} (${book.author})`);
- })
- /* output
- Daftar Buku:
- 1. Laskar Pelangi (Andrea Hirata)
- 2. Filosofi Kopi (Dewi Lestari)
- 3. Clean Code (Robert C Martin)
- */
Lalu method JSON.stringify() memiliki fungsi sebaliknya. Yaitu mengubah JavaScript objek dalam bentuk JSON string. Contohnya seperti ini:
- const data = {
- error: false,
- message: "success",
- books: [
- {
- "id": 1,
- "title": "Laskar Pelangi",
- "author": "Andrea Hirata"
- },
- {
- "id": 2,
- "title": "Filosofi Kopi",
- "author": "Dewi Lestari"
- },
- {
- "id": 3,
- "title": "Clean Code",
- "author": "Robert C Martin"
- }
- ]
- };
- const jsonString = JSON.stringify(data);
- console.log(jsonString);
- /* output:
- {"error":false,"message":"success","books":[{"id":1,"title":"Laskar Pelangi","author":"Andrea Hirata"},{"id":2,"title":"Filosofi Kopi","author":"Dewi Lestari"},{"id":3,"title":"Clean Code","author":"Robert C Martin"}]}
- */
0 komentar
Posting Komentar