Inheritance Dalam OOP Javascript (Parent Class & Child Class)
Dalam gambaran dunia nyata, banyak objek yang berbeda tetapi punya kesamaan atau kemiripan tertentu.
Contohnya mobil dengan motor memiliki banyak kesamaan karena objek tersebut merupakan kendaraan. Mobil merupakan kendaraan darat begitu juga dengan motor. Mungkin yang membedakan objek tersebut adalah jumlah roda dan kapasitas penumpang yang dapat ditampung.
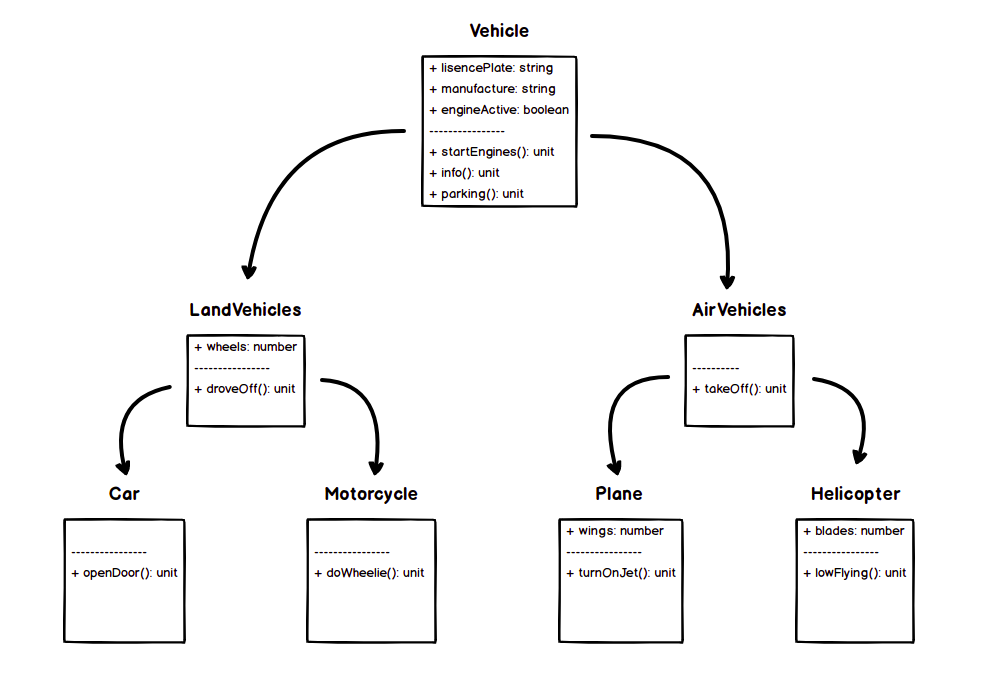
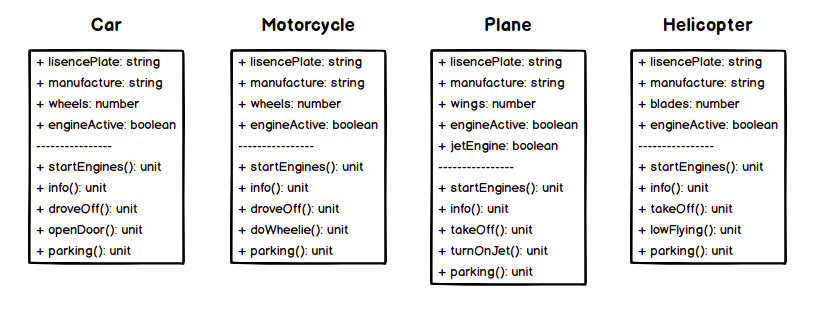
Sama halnya pada OOP, beberapa objek yang berbeda bisa saja memiliki kesamaan dalam hal tertentu. Di situlah konsep inheritance atau pewarisan harus diterapkan. Pewarisan dapat mencegah kita melakukan perulangan kode. Untuk lebih memahaminya lihatlah contoh bagan pada sebuah kelas berikut:

Pada bagan di atas kita dapat lihat class Car, Motorcycle, Plane, dan Helicopter memiliki banyak properti yang sama seperti lisencePlate, manufacture, dan engineActive. Kemudian memiliki beberapa method yang sama seperti startEngines(), info(), dan parking().
Jika kita ubah diagram class Car di atas menjadi sebuah kode maka kode tampak seperti ini:
- class Car {
- constructor(licensePlate, manufacture, wheels) {
- this.licensePlate = licensePlate;
- this.manufacture = manufacture;
- this.wheels = wheels;
- this.engineActive = false;
- }
- startEngines() {
- console.log(`Mesin kendaraan ${this.licensePlate} dinyalakan!`);
- }
- info() {
- console.log(`Nomor Kendaraan: ${this.licensePlate}`);
- console.log(`Manufacture: ${this.manufacture}`);
- console.log(`Mesin: ${this.engineActive ? "Active": "Inactive"}`);
- }
- droveOff() {
- console.log(`Kendaraan ${this.licensePlate} melaju!`)
- }
- openDoor() {
- console.log(`Membuka pintu!`)
- }
- parking() {
- console.log(`Kendaraan ${this.licensePlate} parkir!`);
- }
- }
Tidak ada masalah dengan kode tersebut, tetapi jika kita akan membuat kelas lainnya seperti Motorcycle, Plane, dan Helicopter maka kita harus menuliskan properti dan method yang sama secara berulang.
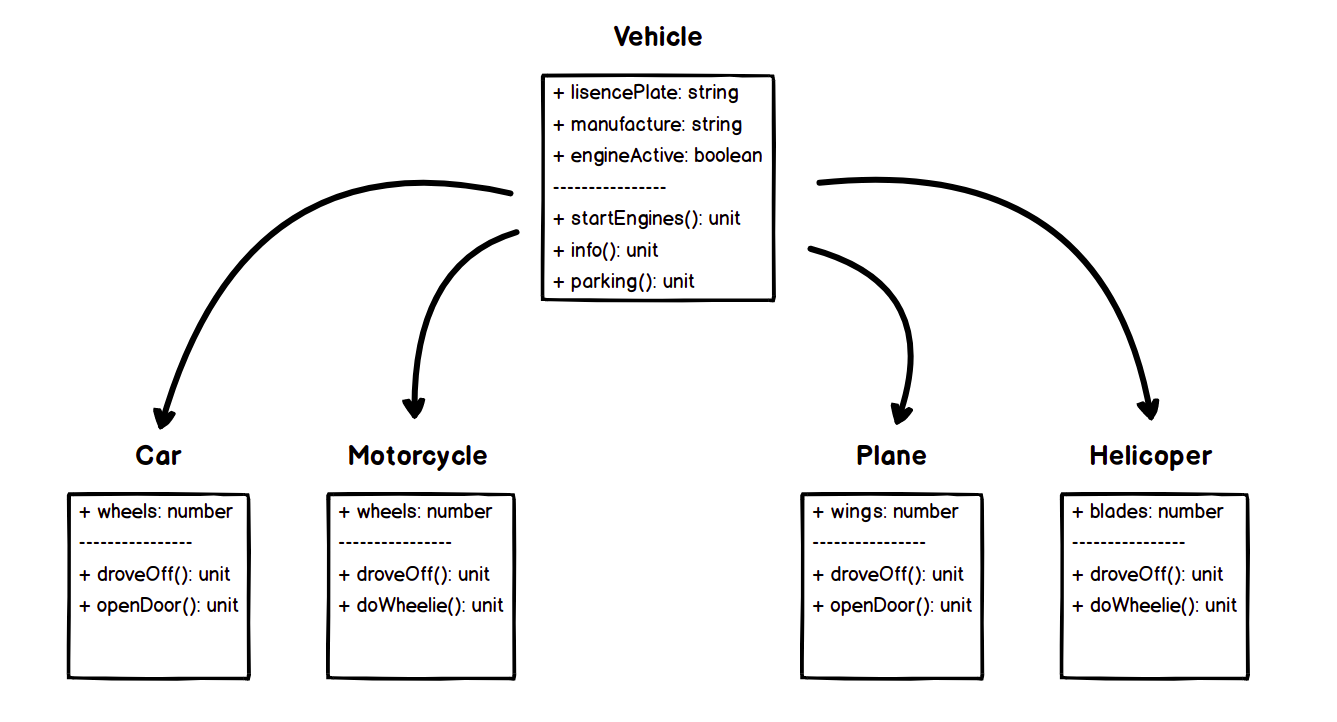
Dengan teknik inheritance, kita bisa mengelompokkan properti dan method yang sama. Caranya dengan membuat sebuah kelas baru yang nantinya akan diturunkan sifatnya pada class lain:

Ketika class Vehicle telah dibuat, kelas lainnya dapat melakukan extends pada kelas tersebut untuk mewarisi sifatnya. Dalam pewarisan, class Vehicle dapat disebut sebagai super atau parent class. Kelas yang mewarisi sifat dari parent class disebut dengan child class.
Pada JavaScript jika kita ingin mewariskan sifat class, lakukan dengan keyword extends seperti berikut:
- class ChildClass extends ParentClass {
- }
Sebagai contoh mari kita buat class Vehicle yang nantinya akan kita gunakan sebagai parent class.
- class Vehicle {
- constructor(licensePlate, manufacture) {
- this.licensePlate = licensePlate;
- this.manufacture = manufacture;
- this.engineActive = false;
- }
- startEngines() {
- console.log(`Mesin kendaraan ${this.licensePlate} dinyalakan!`);
- }
- info() {
- console.log(`Nomor Kendaraan: ${this.licensePlate}`);
- console.log(`Manufacture: ${this.manufacture}`);
- console.log(`Mesin: ${this.engineActive ? "Active": "Inactive"}`);
- }
- parking() {
- console.log(`Kendaraan ${this.licensePlate} parkir!`);
- }
- }
Kemudian kita bisa membuat class Car sebagai child class dari Vehicle.
- class Car extends Vehicle {
- constructor(licensePlate, manufacture, wheels) {
- super(licensePlate, manufacture);
- this.wheels = wheels;
- }
- droveOff() {
- console.log(`Kendaraan ${this.licensePlate} melaju!`);
- }
- openDoor() {
- console.log(`Membuka pintu!`);
- }
- }
Dengan begitu selain properti dan method yang terdapat di dalamnya, class Car juga dapat mengakses seluruh properti dan method yang terdapat pada class Vehicle.
- class Vehicle {
- constructor(licensePlate, manufacture) {
- this.licensePlate = licensePlate;
- this.manufacture = manufacture;
- this.engineActive = false;
- }
- startEngines() {
- console.log(`Mesin kendaraan ${this.licensePlate} dinyalakan!`);
- }
- info() {
- console.log(`Nomor Kendaraan: ${this.licensePlate}`);
- console.log(`Manufacture: ${this.manufacture}`);
- console.log(`Mesin: ${this.engineActive ? "Active": "Inactive"}`);
- }
- parking() {
- console.log(`Kendaraan ${this.licensePlate} parkir!`);
- }
- }
- class Car extends Vehicle {
- constructor(licensePlate, manufacture, wheels) {
- super(licensePlate, manufacture);
- this.wheels = wheels;
- }
- droveOff() {
- console.log(`Kendaraan ${this.licensePlate} melaju!`);
- }
- openDoor() {
- console.log(`Membuka pintu!`);
- }
- }
- const car = new Car("H121S", "Honda", 4);
- car.startEngines();
- /* output:
- Mesin kendaraan H121S dinyalakan!
- */
Oiya pada constructor class Car, kita melihat penggunaan super(), apa itu maksudnya? Keyword super digunakan untuk mengakses properti dan method yang ada pada induk class ketika berada pada child class. Jadi super(lisencePlate, manufacture) di atas berarti kita mengakses constructor dari parent class dan mengirimkan lisencePlate, dan manufacture sebagai data yang dibutuhkan olehnya agar objek (instance) Car berhasil dibuat.
Penggunaan super sangat berguna ketika kita hendak menjalankan method overriding pada method parent. Contohnya kita akan melakukan method overriding pada method info() dengan menambahkan informasi jumlah roda pada mobil, maka kita dapat melakukannya dengan seperti ini:
- class Car extends Vehicle {
- constructor(licensePlate, manufacture, wheels) {
- super(licensePlate, manufacture);
- this.wheels = wheels;
- }
- droveOff() {
- console.log(`Kendaraan ${this.licensePlate} melaju!`);
- }
- openDoor() {
- console.log(`Membuka pintu!`);
- }
- /* overriding method info dari parent class */
- info() {
- super.info();
- console.log(`Jumlah roda: ${this.wheels}`);
- }
- }
- const johnCar = new Car("H121S", "Honda", 4);
- johnCar.info();
- /* output:
- Nomor Kendaraan: H121S
- Manufacture: Honda
- Mesin: Inactive
- Jumlah roda: 4
- */
Dalam melakukan pewarisan kelas, tidak ada tingkatan yang membatasinya. Maksudnya, kita dapat mewariskan sifat kelas A pada kelas B, lalu kelas B mewarisi sifatnya kembali pada kelas C dan selanjutnya. Sama halnya dengan Nenek kita mewarisi sifatnya kepada orang tua kita kemudian orang tua kita mewarisi sifatnya kepada kita.
Sehingga jika dilihat dari bagan sebelumnya, class tersebut masih bisa dikelompokkan kembali menjadi seperti ini: