Contoh Nested Custom Element Di Javascript
Ketika menggunakan custom element, mungkin terdapat keadaan di mana kita membutuhkan custom element berada di dalam custom element lain. Contohnya, banyak website saat ini yang menampilkan data berupa list, entah itu daftar artikel ataupun item belanja.
Biasanya setiap daftar yang ditampilkan ditampung dalam sebuah container <div>. Kemudian item yang sama ditampilkan secara berulang dengan data yang berbeda pada container tersebut.

Web component dapat memudahkan dalam mengorganisir daftar item yang ditampilkan dalam bentuk list menggunakan container. Caranya kita membuat dua custom element yatu container, dan itemnya. Container digunakan untuk menampung elemen item di dalamnya. Selain itu pada container juga data (array) diberikan. Nantinya container-lah yang akan membuat elemen item di dalamnya berdasarkan data yang diberikan.
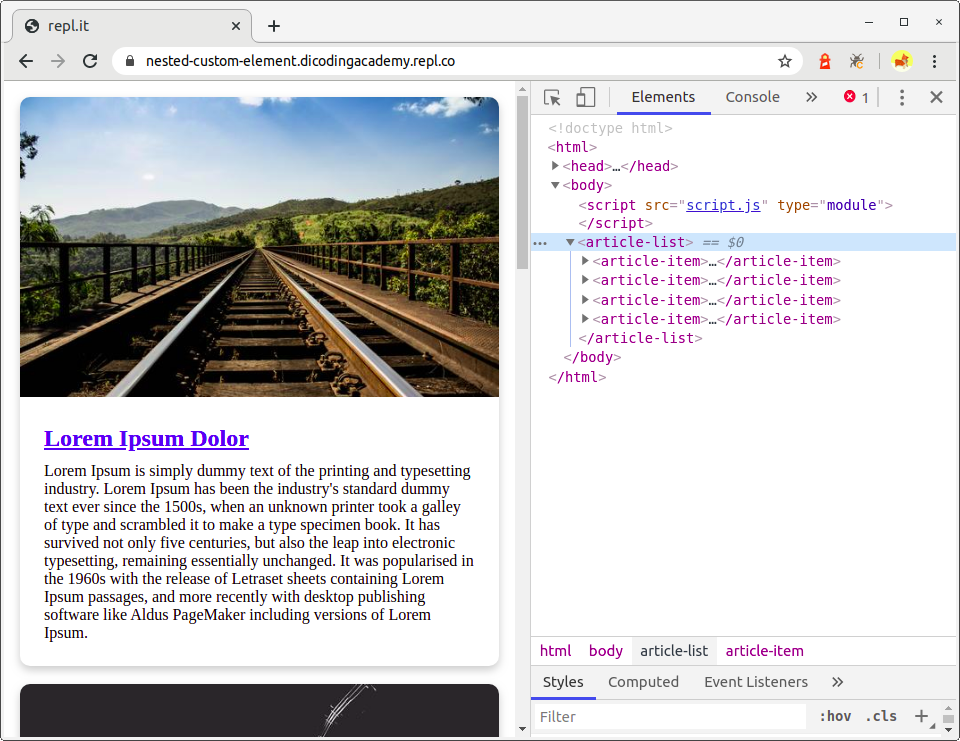
Belum terbayang seperti apa? Berikut contohnya:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <title>repl.it</title>
- <link href="style.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <script src="script.js" type="module"></script>
- </body>
- </html>
- import "./article-list.js";
- import articles from "./articles.js";
- const articleListElement = document.createElement("article-list");
- articleListElement.articles = articles;
- document.body.appendChild(articleListElement);
- import "./article-item.js"
- class ArticleList extends HTMLElement {
- set articles(articles) {
- this._articles = articles;
- this.render();
- }
- render() {
- this._articles.forEach(article => {
- const articleItemElement = document.createElement("article-item");
- // memanggil fungsi setter article() pada article-item.
- articleItemElement.article = article;
- this.appendChild(articleItemElement);
- })
- }
- }
- customElements.define("article-list", ArticleList);
- class ArticleItem extends HTMLElement {
- set article(article) {
- this._article = article;
- this.render();
- }
- render() {
- this.innerHTML = `
- <img class="featured-image" src="${this._article.featuredImage}">
- <div class="article-info">
- <h2><a href="${this._article.id}">${this._article.title}</a></h2>
- <p>${this._article.description}</p>
- </div>
- `;
- }
- }
- customElements.define("article-item", ArticleItem);
- const articles = [
- {
- id: 1,
- title: "Lorem Ipsum Dolor",
- featuredImage: "https://i.picsum.photos/id/204/536/354.jpg",
- description: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."
- },
- {
- id: 2,
- title: "Lorem Ipsum Dolor",
- featuredImage: "https://i.picsum.photos/id/209/536/354.jpg",
- description: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."
- },
- {
- id: 3,
- title: "Lorem Ipsum Dolor",
- featuredImage: "https://i.picsum.photos/id/206/536/354.jpg",
- description: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."
- },
- {
- id: 4,
- title: "Lorem Ipsum Dolor",
- featuredImage: "https://i.picsum.photos/id/212/536/354.jpg",
- description: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."
- }
- ]
- export default articles;
- * {
- padding: 0;
- margin: 0;
- box-sizing: border-box;
- }
- body {
- padding: 16px;
- }
- article-list {
- display: block;
- max-width: 800px;
- margin: 0 auto;
- }
- article-item {
- display: block;
- margin-bottom: 18px;
- box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
- border-radius: 10px;
- overflow: hidden;
- }
- article-item > .featured-image {
- width: 100%;
- max-height: 300px;
- object-fit: cover;
- object-position: center;
- }
- article-item > .article-info {
- padding: 24px;
- }
- article-item > .article-info > p {
- margin-top: 10px;
- }
Pada kode di atas kita bisa melihat bahwa terdapat dua buah custom component yaitu <article-list> dan <article-item>. Pada article-list.js terdapat fungsi setter articles yang berfungsi untuk menyimpan nilai articles pada properti this._articles.
- set articles(articles) {
- this._articles = articles;
- this.render();
- }
Kemudian properti tersebut digunakan pada fungsi render() untuk ditampilkan satu persatu melalui <article-item>.
- render() {
- this._articles.forEach(article => {
- const articleItemElement = document.createElement("article-item");
- // memanggil fungsi setter article() pada article-item.
- articleItemElement.article = article;
- this.appendChild(articleItemElement);
- })
- }
Dengan begitu, untuk menampilkan data pada script.js akan lebih mudah. Kita tidak perlu melakukan proses perulangan lagi di sana karena proses tersebut langsung dilakukan ketika menggunakan element <article-list>. Kita cukup memberikan nilai array yang akan ditampilkan.
- import "./article-list.js";
- import articles from "./articles.js";
- const articleListElement = document.createElement("article-list");
- articleListElement.articles = articles;
- document.body.appendChild(articleListElement);
Semakin mudah kita menggunakan sebuah element maka akan semakin baik bukan? Walaupun terlihat agak sedikit merepotkan dalam membuatnya, perlu Anda ingat bahwa web component ini bersifat reusable. Artinya, jika kita ingin membuat komponen serupa, kita tidak perlu membuatnya dari awal.
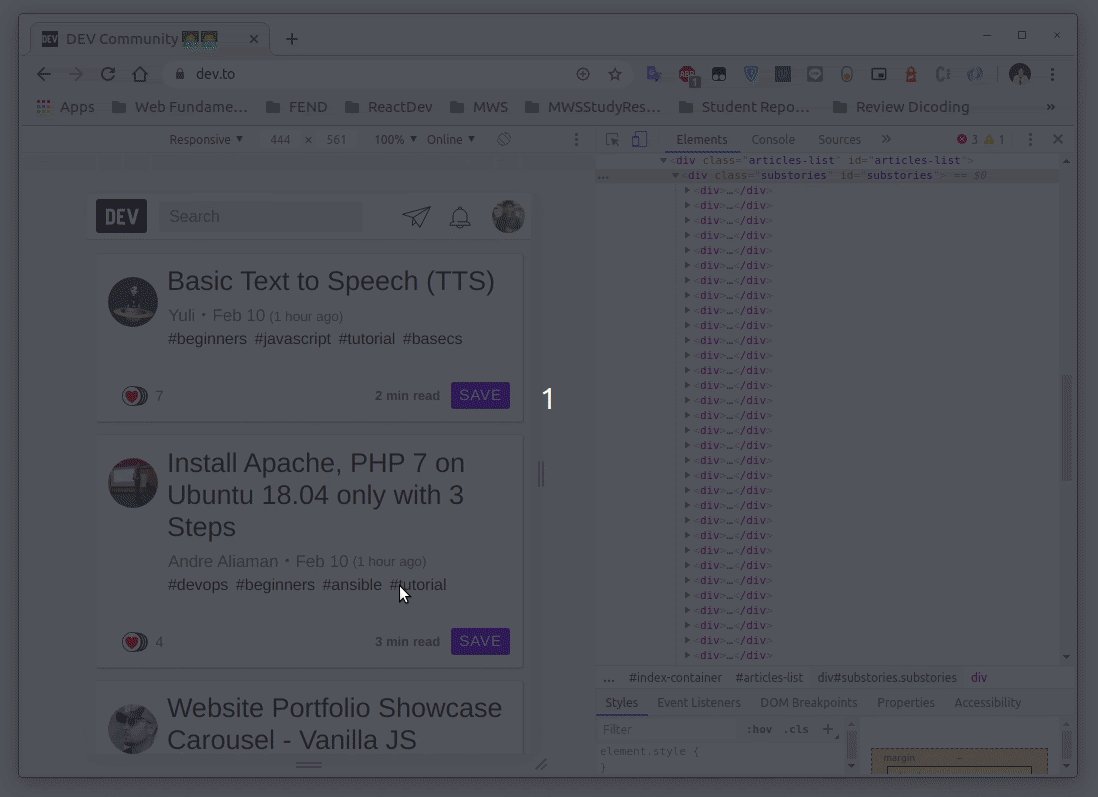
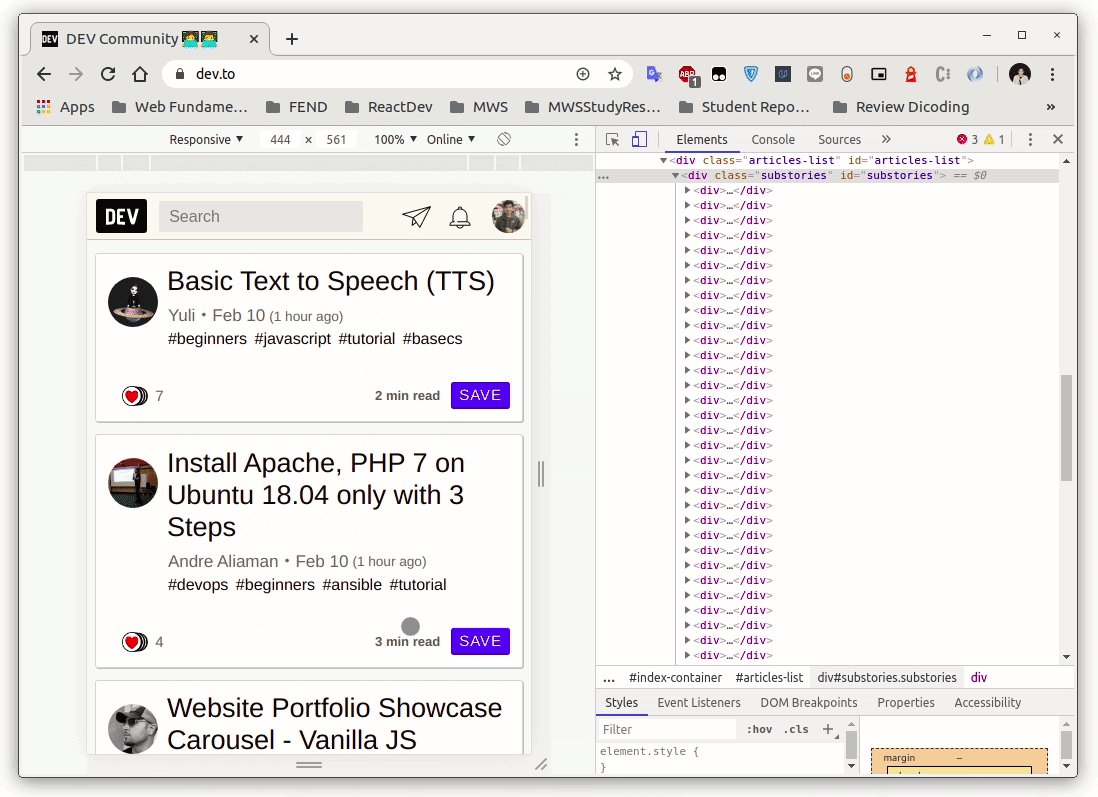
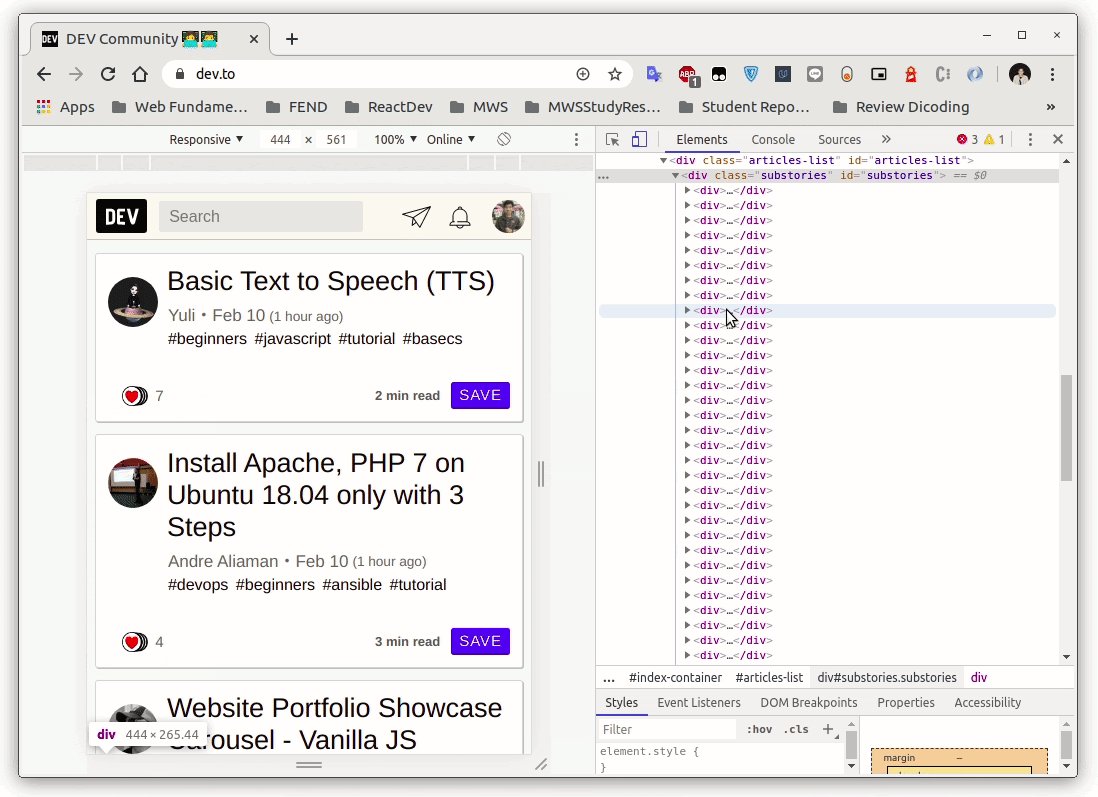
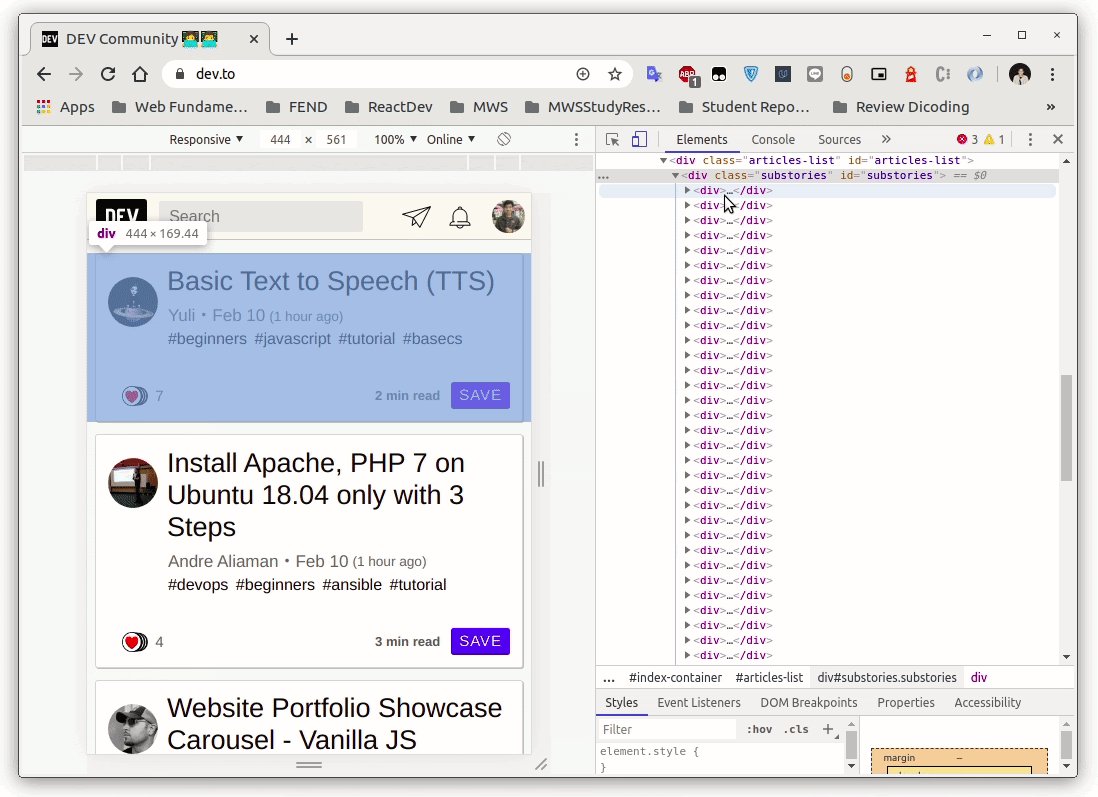
Dengan menjalankan kode di atas, maka hasilnya akan tampak seperti ini: